Digital Signage: White point and digital display solutions
by | 20 August 2020 11:56 am
By Gary Feather
 [1]
[1]It is important for signmakers to understand the specifications of a display solution to figure out how best to use it to engage their clients’ audience.
Display specifications can confuse even the sharpest of audiovisual (AV) insiders. With short-hand abbreviations, easily confusable acronyms, and frequently inconsistent definitions across the industry, it is important to make sense of all the jumbled jargon floating around. One such specification that often puzzles signmakers is white point.
One may have noticed how their mobile phone changes the tint of the display screen from a crisp blueish light to a softer beige glow once it enters night mode. What the phone is doing is adjusting its white point in response to the change in the user’s environment. Modifying the white point setting in this example eases strain on the user’s eyes, but it can also be used to change the mood of the content. One can think of it like an Instagram filter for the display.
That said, what does white point mean? How does it work in practice? What role does it play in display performance? It is important for signmakers to understand the specifications of a display solution to figure out how best to use it to engage their clients’ audience.
 [2]
[2]The most common colour temperature setting for digital displays is 6500 K, also known as D65. This does not mean the display itself rises to 6500 K, it simply means the colour it has as its white level matches the colour from Planck’s hypothetical black body at that temperature.
What is white point?
White point is the term used to reference the appearance of white on a screen or surface. It is also known as colour temperature. By simply noticing how one’s phone changes its white point at night, they can see the colour ‘white’ is not always ‘white.’ Theoretically, a true white does exist, but it is not something one sees in everyday life. Objects one knows as ostensibly white, such as a piece of printer paper, or device screens on phones, computers, or digital displays, have their own varying levels of off-white. These tints are simply referred to as white because it is easier to remember than to refer to the colour of the printer paper as Lavender Blush. In any case, the white level on a piece of paper is dependent on the environment it is in since the object itself is only reflecting light. The paper is always ‘white,’ but that colour looks different in sunlight than it does indoors. The white levels on static surfaces only reflecting light adjust based on their light environment. That said, the printer paper itself has no control over how it is seen. A light-emitting diode (LED) display, however, which creates its own light, has a white level that users can adjust themselves. Where one chooses to set this level affects the appearance of the display’s entire colour profile, as a blueish-white point will result in cooler blueish content, while a softer reddish-white point will result in softer reddish content. These levels of white, which are specified as white points, are measured in degrees Kelvin (K).
 [3]
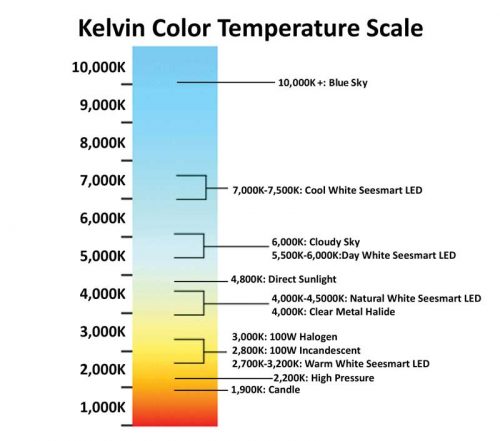
[3]Since the exact colour of any given white point is hard to standardize or measure with words, it is done using the Kelvin colour temperature.
What is the temperature scale?
In the late 19th and early 20th centuries, the German physicist Max Planck studied the way hypothetical black bodies would emit different wavelengths of light if heated to varying temperatures. Through his observations, Planck was able to determine the wavelengths associated with different temperatures. At the highest temperature, a black body would emit a blueish tint. As temperatures decreased (while still remaining very hot), yellow, orange, and red hues would occur. Planck used the temperature reading on the Kelvin scale to refer to the colours the hypothetical object would emit—at 6500 K, a distinct blueish-white light, and at 5000 K, a softer reddish-white hue. These temperatures became the de facto names for these colours, hence the term ‘colour temperature.’
For many, that the higher temperature matches with the more blueish-white, and the lower matches with the reddish-white may clash with preconceived notions about the temperature of colours. In reality, however, the traditional perception of red and yellow as warm colours and blues as cool hues is more of a human association than a scientific correlation. Think of a lit match: the hottest part of the flame is the blue portion in the centre, while the red and yellow flecks are slightly cooler (again, while remaining very hot).
How does white point impact digital displays?
As established, LED displays are set to a specific white point that informs how all its colours will be portrayed. For instance, when the screen is told to show white, the white point is the colour it displays. Since the exact colour of any given white point is hard to standardize or measure with words, it is done using the Kelvin colour temperature.
The most common colour temperature setting for digital displays is 6500 K, also known as D65. This does not mean the
display itself rises to 6500 K, it simply means the colour it has as its white level matches the colour from Planck’s hypothetical black body at that temperature. This is almost certainly the white point setting for one’s mobile phone and television.
 [4]
[4]Light-emitting diodes (LED) displays are set to a specific white point that informs how all its colours will be portrayed.
The traditional white point for graphic arts work is 5000 K, or (D50). This colour temperature will eventually be translated to print as it matches more closely with the common lighting conditions under which people typically read print content.
Regular sunlight has a white point that ranges from 5000 K to 6000 K.
Adobe Photoshop often has an internal default setting of D50 as well. It should be relatively easy to eyeball what white point is best for one’s content and their environment. The setting is fairly straightforward to adjust, so do not be afraid to try out several options.
Conclusion
White point may seem like a confusing subject, but once one is able to get a grasp on how and why it came to be, it is easier to understand. White point is simply an alternative way to refer to colour temperature, a concept derived from turn-of-the-century research on hypothetical black bodies and the colours they would produce if heated to certain temperatures.
In terms of signage, white point refers to the setting at which the display shows the colour white, which influences the way other colours display as well.
Gary Feather is a senior operations executive and an expert in display technology, imaging, lighting, and energy systems. He holds nine U.S. patents with co-inventors in television, display content, and light-emitting diode (LED) systems. Feather began his career at Texas Instruments, where he progressed through the ranks for 17 years before moving to Sharp Electronics, where he served as the senior vice-president of LED Lighting. He currently spearheads product development and operations as chief technology officer. He can be reached via email at gfeather@nanolumens.com[5].
- [Image]: https://www.signmedia.ca/wp-content/uploads/2020/08/AA-Arena__MiamiFL__11.jpg
- [Image]: https://www.signmedia.ca/wp-content/uploads/2020/08/KelvinColorTempScale.jpg
- [Image]: https://www.signmedia.ca/wp-content/uploads/2020/08/WhitePointScale.jpg
- [Image]: https://www.signmedia.ca/wp-content/uploads/2020/08/KAOS_4.jpg
- gfeather@nanolumens.com: mailto:gfeather@nanolumens.com
Source URL: https://www.signmedia.ca/digital-signage-white-point-and-digital-display-solutions/